Cara Membuat Popular Post Dengan Rating Bintang
Widget Blogger - Popular Post atau yang biasa disebut dengan Artikel Populer ini adalah widget yang hampir ada di semua blog. Widget selain untuk memperindah tampilan blog anda juga bisa untuk menambah page view. Ya karena tampilan yang indah pasti banyak yang tertarik sehingga mereka melihat beberapa artikel kita dan tertarik untuk mengunjunginya.
Selain untuk memperindah tampilan blog kita Popular Post ini juga bisa mengurangi bounce rate blog sehingga semakin kecil. Jika bounce rate blog semakin kecil maka nilai blog akan naik di search engine dan Alexa. Jika nilai blog semakin meningkat di search engine maka akan semakin sering juga mendapat halaman pertama di search engine tersebut.
Tapi Popular Post bawaan blogger dirasa kurang menarik dan banyak para pemilik blog mengganti dengan desain yang lebih menarik. Nah untuk kali ini saya akan berbagi tutorial Membuat Popular Post Dengan Rating Bintang. Untuk itu silahkan simak tutorial berikut.
Sekian artikel tentang Cara Membuat Popular Post Dengan Rating Bintang. Jika ada kode yang error atau kurang paham dengan artikel yang saya tuliskan silahkan berkomentar dibawah. Sekian Terimakasih.
Selain untuk memperindah tampilan blog kita Popular Post ini juga bisa mengurangi bounce rate blog sehingga semakin kecil. Jika bounce rate blog semakin kecil maka nilai blog akan naik di search engine dan Alexa. Jika nilai blog semakin meningkat di search engine maka akan semakin sering juga mendapat halaman pertama di search engine tersebut.
Tapi Popular Post bawaan blogger dirasa kurang menarik dan banyak para pemilik blog mengganti dengan desain yang lebih menarik. Nah untuk kali ini saya akan berbagi tutorial Membuat Popular Post Dengan Rating Bintang. Untuk itu silahkan simak tutorial berikut.
Tambahkan Font Awesome pada Tema atau Template
Font Awesome ini berfungsi agar nantinya Bintang yang ada pada Popular Post bisa muncul. Jika di template anda sudah ada Font Awesome maka anda tidak perlu menambahkan lagi lewati saja langkah berikut ini.- Silahkan masuk ke Dashboard Blogger
- Masuk ke Tema kemudian klik Edit HTML
- Silahkan cari kode </head> agar lebih mudah mencari code tersebut silahkan klik Ctrl + F (Windows) atau CMD + F (MAC)
- Kemudian masukkan kode berikut diatas kode </head>
- Jika sudah silahkan klik Simpan Tema
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Tambahkan Widget Popular Post
- Masuk ke dashboard blogger
- Klik bagian Tata Letak
- Kemudian silahkan klik Tambahkan Gadget
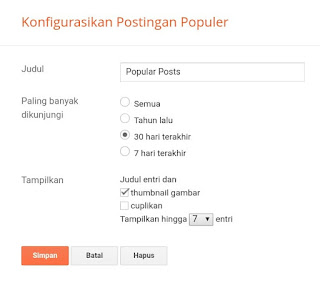
- Pilih Popular Post atau Postingan Populer
- Silahkan setting seperti gambar diatas.
- Jika selesai setting silahkan klik Simpan.
Tambahkan CSS Kedalam Template
- Silahkan masuk ke Tema
- Klik Edit HTML
- Silahkan cari kode ]]></b:skin> agar lebih mudah mencari code tersebut silahkan klik Ctrl + F (Windows) atau CMD + F (MAC)
- Jika sudah di temukan silahkan tambahkan kode berikut ini.
- Jika sudah ditambahkan silahkan klik Simpan Tema
/* Popular Posts www.masnewbie.net*/
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px solid #F1F1F1}
.PopularPosts ul li:before{font-family:FontAwesome;content:'\f005\f005\f005\f005\f005';display:inline-block;position:absolute;color:#F29B10;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:FontAwesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:FontAwesome;content:'\f005\f005\f005\f005\f123';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:FontAwesome;content:'\f005\f005\f005\f005\f006';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:FontAwesome;content:'\f005\f005\f005\f123\f006';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:FontAwesome;content:'\f005\f005\f005\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(6):before{font-family:FontAwesome;content:'\f005\f005\f123\f006\f006';opacity:.7}
.PopularPosts ul li:nth-child(7):before{font-family:FontAwesome;content:'\f005\f005\f006\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(8):before{font-family:FontAwesome;content:'\f005\f123\f006\f006\f006';opacity:.7}
.PopularPosts ul li:nth-child(9):before{font-family:FontAwesome;content:'\f005\f006\f006\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(10):before{font-family:FontAwesome;content:'\f123\f006\f006\f006\f006';opacity:.7}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}
Jika anda ingin mengganti warna Bintang silahkan ganti kode warna yang saya tandai.
Sekian artikel tentang Cara Membuat Popular Post Dengan Rating Bintang. Jika ada kode yang error atau kurang paham dengan artikel yang saya tuliskan silahkan berkomentar dibawah. Sekian Terimakasih.


Jika cara tersebut diterapkan apakah mempengaruhi kecepatan website?
ReplyDeleteSaya sangat ingin mencobanya, karena kebetulan juga pengguna theme VioMagz
Saya rasa tidak memberatkan mas karena kita tidak perlu menambah Font Awesome pada template viomagz. Karena pada struktur template viomagz ini sudah ada Font Awesome. Dan kita hanya melakukan redesign :)
DeleteApakah setelah pemasangan rating bintang untuk widget populer post ini tidak memberatkan loading blog?? Terima kasih.
ReplyDeleteMenurut saya ini tidak memberatkan mas karena kita hanya redesign modelnya saja. Dan rata-rata semua template juga sudah menggunakan Font Awesome ini jadi kita tidak perlu menambah lagi dan itu tidak berpengaruh pada loading blog..
DeleteMas mau tanya, semisal saya memasang widget ini di blog apakah dapat mempengaruhi indexing websitenya? Saya dengar-dengar ada yang bilang kalau akan membuat indexing menjadi lebih buruk..
ReplyDeleteTidak ada pengaruhnya mas karena ini kita hanya redesign tampilannya saja.
DeleteIni yang sedang saya cari Min, akhirnya nemu juga di blog Mas Newbi ini :) Izin Coba ya min
ReplyDelete